Разработка без кода: как я сделал krivoshein.su на Taplink

Я часто пишу о разработке: код, фреймворки, серверы — всё это круто, но требует времени и знаний. А что, если вам нужно быстро запустить проект без погружения в программирование? Сегодня поговорим о no-code — подходе, который меняет правила игры. Мой пример — сайт krivoshein.su, созданный на Taplink. Это не классическая разработка, а удобный способ собрать страницу без единой строки кода.
Что такое no-code и зачем он нужен разработчикам?
No-code — это инструменты, которые позволяют создавать сайты, приложения или страницы без программирования. Звучит как магия, но это реальность. Даже если вы разработчик, такие платформы экономят время на прототипы или простые проекты.
Плюсы no-code для программистов
- Скорость: вместо дней или недель — часы.
- Доступность: не нужно разбираться в дизайне или хостинге.
- Гибкость: быстро проверяете идеи без глубокого погружения в код.
Я решил попробовать no-code, когда захотел сделать удобную страницу для соцсетей. Так появился krivoshein.su на Taplink.
Знакомство с Taplink: no-code для соцсетей
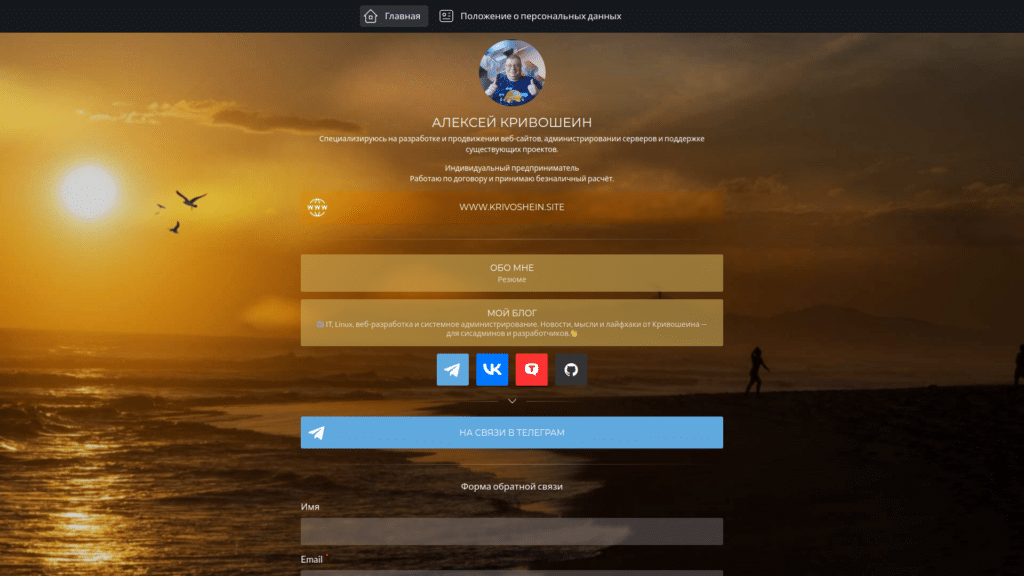
Taplink — это платформа для создания мобильных страниц со ссылками, кнопками и формами. Она идеально подходит для соцсетей, где одна ссылка в профиле — это всё, что у вас есть. Я использовал её для krivoshein.su, и вот что получилось.

Как работает Taplink?
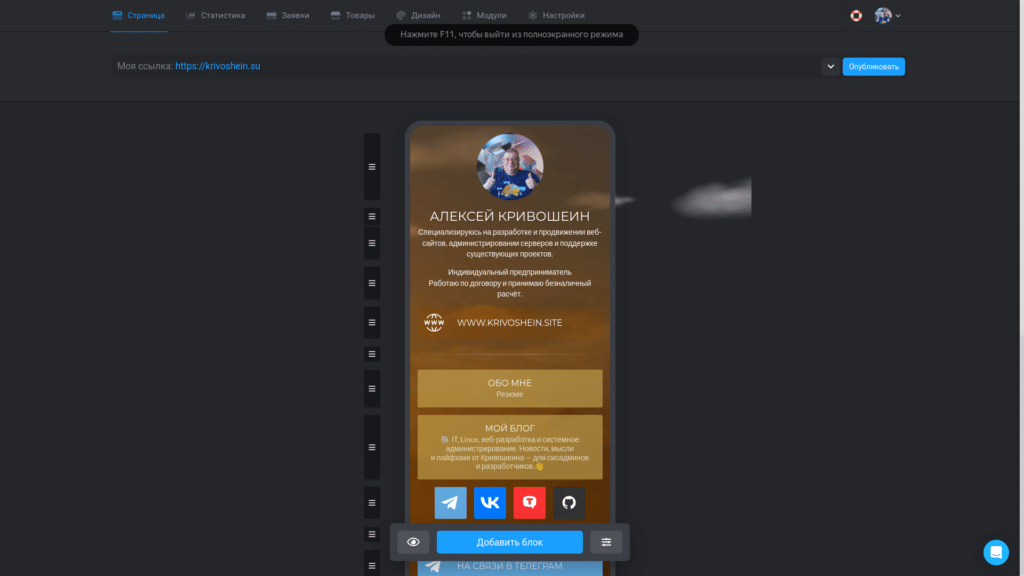
Вы собираете страницу из готовых блоков: текст, ссылки, кнопки для мессенджеров, формы заявок. Никакого кода — только интерфейс. Бесплатный тариф даёт базовый набор функций, а платные планы добавляют аналитику и кастомизацию. Для читателей блога — промокод drslon на 10% скидку, если захотите попробовать.
Почему я выбрал Taplink?
- Простота: настроил страницу за час.
- Мобильный дизайн: всё автоматически адаптируется под смартфоны.
- Функционал: формы связи и статистика просмотров — без программирования.
Есть аналоги вроде Linktree, но Taplink привлёк меня встроенными инструментами, такими как таймеры или интеграции.
Мой опыт: создание krivoshein.su без кода
На krivoshein.su я собрал визитку для соцсетей. Добавил форму обратной связи, пару ссылок на проекты и описание. Никаких серверов, хостингов или CSS — всё сделал через Taplink. Это не замена полноценному сайту, но для быстрого старта или прототипа — идеально.
Что можно сделать на Taplink?
- Для разработчиков: прототип landing page перед кодингом.
- Для фрилансеров: страница с портфолио и контактами.
- Для бизнеса: кнопки заказов и акции с таймерами.
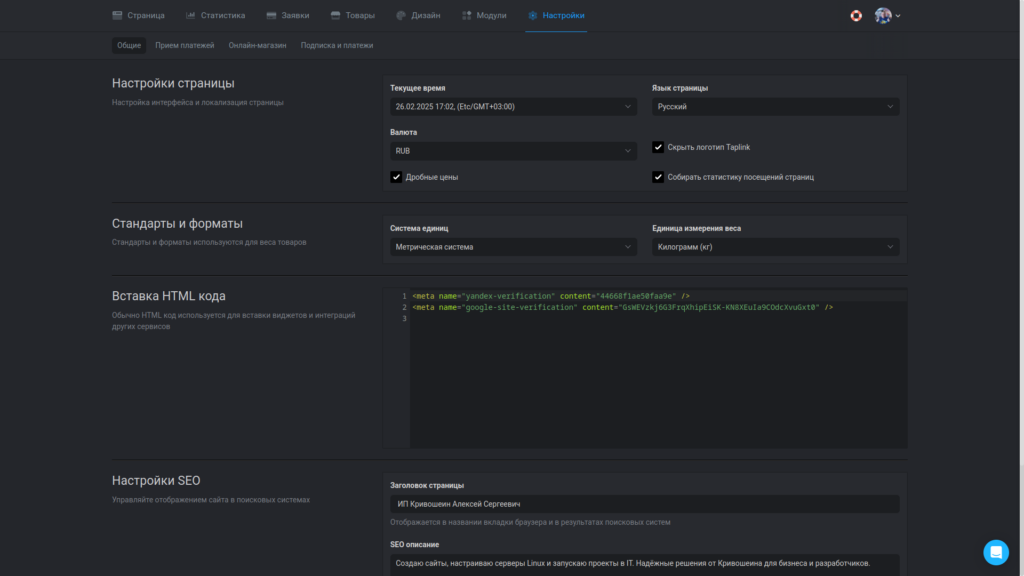
Интеграция метрики с популярными сервисами
Одно из преимуществ Taplink — лёгкая интеграция с аналитическими инструментами. На скриншоте видно, как я добавил метрики Яндекса и Google для отслеживания трафика на krivoshein.su. В настройках достаточно вставить код верификации (например, теги <meta name=»yandex-verification» content=»…» /> и <meta name=»google-site-verification» content=»…» />), и сервис автоматически подключит их. Это удобно для тех, кто хочет анализировать посещаемость без сложной настройки.Taplink отлично работает с Яндекс.Метрикой, Google Analytics и другими популярными платформами, что делает его ещё более полезным для разработчиков и бизнеса.

No-code как дополнение к разработке
Не подумайте, что я призываю бросить код ради no-code. Это инструмент, а не замена. Для сложных проектов код незаменим, но для быстрых решений вроде страницы в соцсетях Taplink — находка.
Стоит ли пробовать no-code?
Если вы хотите сэкономить время или протестировать идею, no-code — ваш союзник. Мой опыт с krivoshein.su показал, что даже без кода можно сделать что-то полезное. Попробуйте Taplink сами — с промокодом drslon будет скидка 10%.
А вы используете no-code в своих проектах? Делитесь опытом в комментариях — интересно узнать, как такие инструменты помогают в разработке!